Друзья, всем привет! Меня зовут Харитон Дунько, я специалист по тестированию в “ЛК”. Сегодня я хочу разобрать самые частые ошибки, которые допускают Junior-тестировщики, а порой даже и Middle, во время функционального тестирования web-приложений.
Предлагаю для начала немного погрузиться в теорию тестирования, чтобы понять, о чём пойдёт речь. Давайте коротко разберем ключевые понятия – web-приложение и функциональное тестирование.
Что такое Web-приложение
Если не углубляться в подробности, то всё, с чем пользователь взаимодействует в сети Интернет с помощью браузера, и есть web-приложение.
Когда пользователь взаимодействует с web-приложением, при каждом клике или действии от него (браузера) отправляется запрос серверу. Сервер в ответ отправляет нам обратно всю необходимую информацию (HTML, картинки и т.п.).
Не стоит забывать, что web-приложение и web-сайт – это всё-таки разные вещи, хотя могут выглядеть и функционировать одинаково (например, пока вы не войдете в свой профиль). Главное отличие между ними в том, что web-приложение имеет расширенную функциональность и интерактивность.
Вот например, Wikipedia и Gismeteo – это сайты. Skype, Telegram или Spotify – это уже приложения.
Для того, чтоб процесс проходил быстрее, а нагрузка на сервер была меньше, используются кэш (cache) и куки (cookies). Хотя оба и хранят данные на стороне клиента, но служат разным целям. Суть кэша в том, что это дополнительная память, временное хранилище на компьютере или мобильном устройстве. Он используется для хранения информации и последующей высокоскоростной выдачи данных при повторном обращении к приложению. Куки же это небольшие текстовые файлы, создаваемые браузером для идентификации пользователей, запоминания его предпочтений и т.п.
Функциональное тестирование
Теория тестирования определяет два основных типа тестирования: функциональное и нефункциональное. В рамках функционального тестирования мы тестируем всё то, что мы можем делать с нашим web-приложением, исходя из его спецификации, т.е. требований заказчика. Иными словами, функциональное тестирование – это такой вид тестирования, при котором проверяется, ЧТО ИМЕННО делает программный продукт. Об этом и многом другом можно узнать на курсах подготовки специалистов по тестированию.
А вот в рамках нефункционального тестирования мы проверяем особенности работы приложения в тех или иных условиях (например — измерение времени отклика сервера, обработки запросов, времени загрузки. Или проверка на уязвимости, проверка работы приложения на разных браузерах и устройствах и т.п.).
Что же, теоретические основы вкратце изложены, и мы двигаемся дальше. Сейчас начнётся самое интересное и полезное.
Мы, как специалисты по тестированию, отвечаем за качество конечного продукта и с нас всегда повышенный спрос. Мы ищем неточности, ошибки, баги, уязвимости, несоответствия и т.п. в web-приложении. Но что интересно, ведь и тестировщики могут совершать ошибки в ходе тестирования.
И вот тут я предлагаю разобрать топ-5 ошибок, на которые стоит обратить внимание.
Ошибки при проведении функционального тестирования:
- Очень часто тестировщики допускают ошибку, когда тестируют на неочищенном кэше и, соответственно, оформляют ненужные баг-репорты. Стоит сказать, что в этом случае разработчики совершенного правы, когда видят такой баг-репорт и просят тестировщиков почистить кэш в браузере и воспроизвести повторно описанное поведение системы. Исходя из моего 3-х летнего опыта функционального тестирования web-приложений, примерно в 80-90 % случаев очистка кэша помогает понять, что система работает корректно. Особенно это касается тестирования вёрстки. Если нет каких-либо исключений, то тестирование функциональностей web-приложения стоит начинать с очистки кэша.
- Ещё одной частой ошибкой при функциональном тестировании является использование масштабирования размера экрана (scale), которое отличается от 100% (например 90%). Такая ошибка была когда-то и у меня – при 90% баг с версткой отображался даже на чистом кэше, а при 100% всё было идеально.
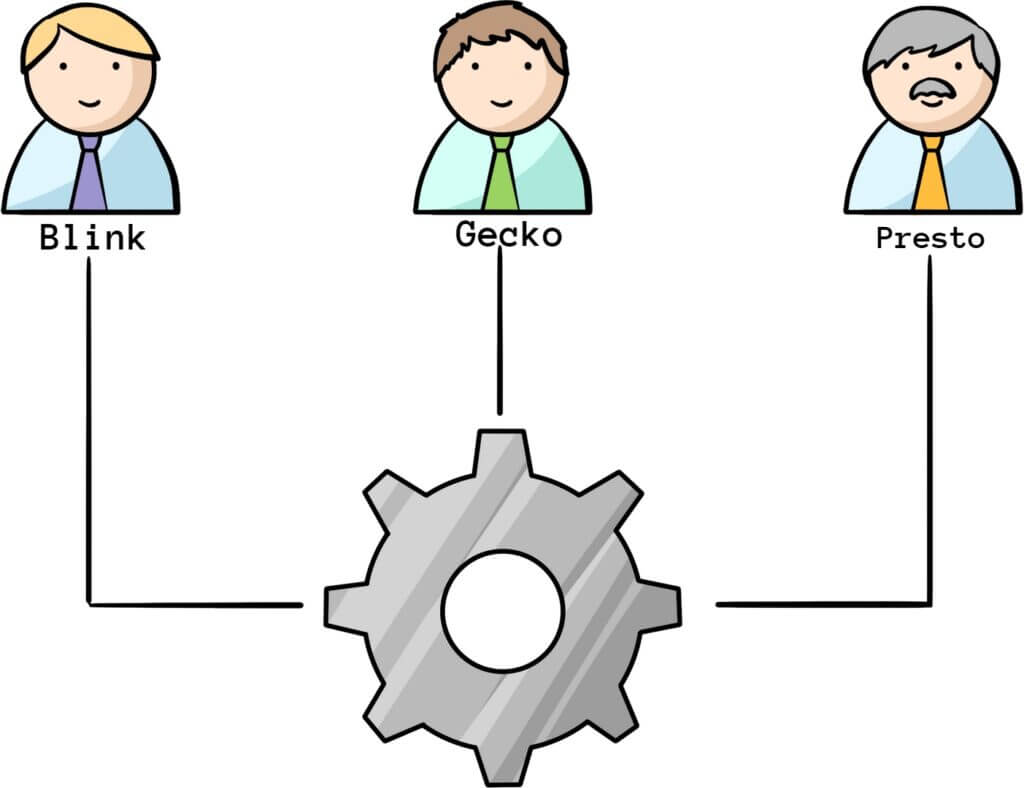
- Так как работа web-приложения связана с конкретным браузером, то при локализации бага начинающие тестировщики зачастую игнорируют необходимость проверки бага на браузерах с разными движками. А ведь конкретный движок браузера влияет на то, как в нём отображается и интерпретируется web-приложение, а также влияет на его скорость, производительность и совместимость. Поэтому я сам делаю и всегда рекомендую проверку делать как минимум в двух браузерах с разными движками, например, в Google Chrome (движок – Blink) и Firefox (движок – Gecko). Ведь не секрет, что некоторые браузеры могут иметь один и тот же движок. Например – Google Chrome и Microsoft Edge. А вот почему я ещё даю такую рекомендацию – будет отображено более развернуто в следующих статьях.

4. Среди Junior-тестировщиков распространенной ошибкой является то, что они забывают обновлять страницу, выбрав устройство (или размеры экрана) в DevTools. А ведь в ходе тестирования возникает необходимость проверить функциональность на разных устройствах. Часто нужного устройства нет под рукой, и в этом случае мы, тестировщики, прибегаем к помощи соответствующей утилиты в консоли браузера. В DevTools выбираем/создаем нужное устройство (или размеры экрана) и… проверяем. А надо сперва обновиться.
5. И последнее. Начинающий тестировщик может уклониться только в проверку положительных сценариев: работает ли система так, как было задумано. А вот негативные сценарии сознательно или нет могут игнорироваться.

А вот негативные сценарии, сознательно или нет, могут игнорироваться.












Хорошая статья! Все по делу
Спасибо за статью. оч полезно)