Первое, что мы видим, открывая сайт или программу, – это интерфейс: меню, кнопки, поля… Практически сразу становится понятно, нравится нам картинка или нет, и это впечатление зачастую серьезно влияет на дальнейшую работу с конкретным ПО. Над внешним видом страниц трудятся веб-дизайнеры и верстальщики, которые пытаются сделать продукт максимально удобным и понятным каждому пользователю. Дизайнеры создают образ интерфейса, а разработчики воплощают их идеи в жизнь. Казалось бы, все просто: один нарисовал, другой написал код. При чем тут тестирование?
Зачем тестировать верстку?
«Если звезды зажигают – значит – это кому-нибудь нужно»? Если макет отрисован до мелочей – казалось бы, так и должно получиться в итоге! Но есть один нюанс: страница должна не только соответствовать макету, но и работать.
Следовательно, можно разделить тестирование верстки на две важные части:
- тестирование внешнего вида;
- тестирование адаптированности страницы.

Возникает вопрос: а так ли важно тестирование интерфейса? Это ведь не функционал и не безопасность. Разве не может верстальщик сравнить заданную картинку с тем, что получилось в итоге? Может! Но замечать детали – это все-таки удел тестирования. Кроме того, не стоит забывать и про человеческий фактор: у верстальщика часто просто «замыливается глаз» в процессе работы. Хотите проверить свою внимательность? Посмотрите это небольшое видео, и Вы удивитесь, сколько всего очевидного можно не заметить.
Чтобы такого не произошло, стоит заказать консалтинг или аутсорсинг тестирования для «Взгляда со стороны».
Как тестировать внешний вид страниц?
У современного тестировщика есть множество помощников в виде различных инструментов, стандартов и стайлгайдов (инструкций об общепринятых обозначениях кнопок и визуальных эффектов на сайтах). Опираясь на них, можно качественно и быстро протестировать продукт в целом и верстку в частности.
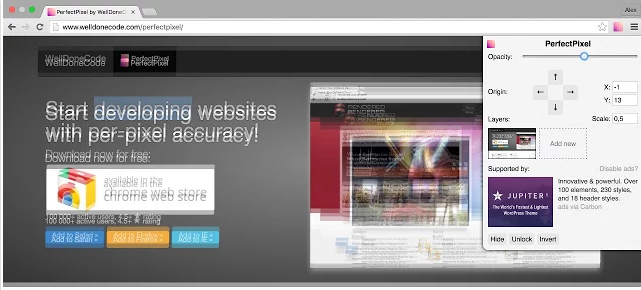
Начнем с тестирования внешнего вида страницы. В первую очередь сравним имеющуюся страницу с макетом. Блоки должны совпадать с макетом идеально, для текста же существует допустимый зазор в 5 рх. Для измерения таких деталей существует инструмент PerfectPixel: достаточно наложить полупрозрачный макет на итоговое решение – и мы сразу увидим различия, ежели таковые имеются.
На представленном официальном сайте можно скачать расширение для рабочего браузера.
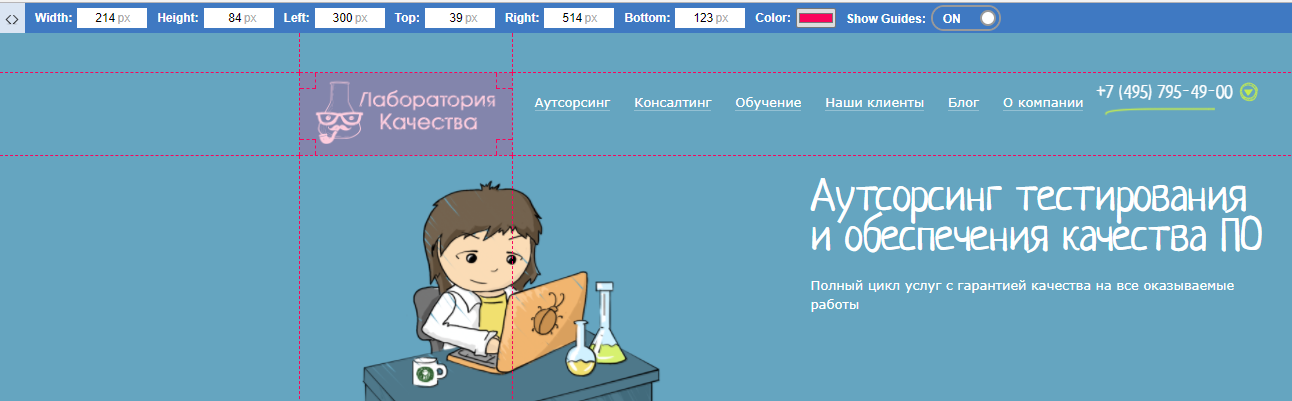
Если помимо макета (или вместо него) имеется сетка страницы (или разметка), то нам в помощь придет очень простенькое (но от этого не менее эффективное) расширение – Page Ruler: линейкой можно измерить как всю страницу в целом, так и отдельно взятый ее элемент.
После проверки общей картинки переходим к деталям. Разобраться со шрифтами поможет, например, What Font. Проверить многообразие цветов – Color Zilla. Убедиться в правильности написания контента – Spell Checker или Орфограф Артемия Лебедева (в Орфограф мы вводим адрес своей странички, после чего все неизвестные или неправильно написанные слова выделяются цветом, который мы сами выбираем).
Как проверить адаптированность страницы?
Визуальная красота не отменяет необходимости правильной работы страницы. Можно впасть в панику, лишь только вспомнив о разнообразии существующих гаджетов и разрешений экранов. И действительно, сайт, как правило, должен корректно отображаться на любых ПК, планшетах или мобильных телефонах.
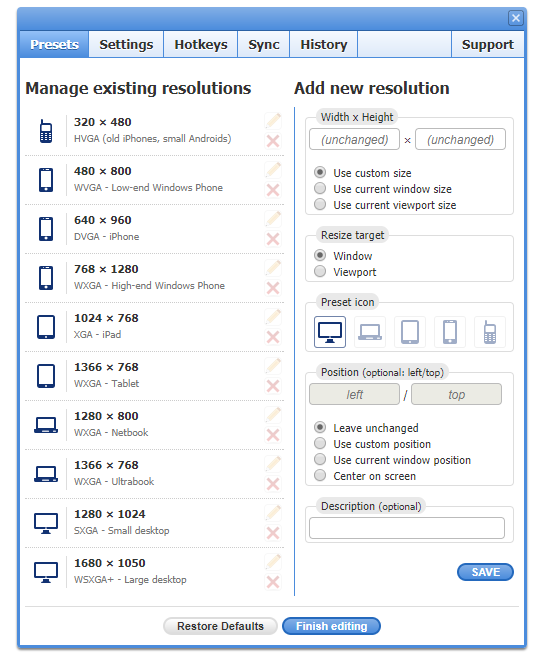
Для проверки способности страницы к трансформированию под разные экраны было создано расширение Window Resizer.
В расширении присутствуют популярные размеры окон компьютеров, ноутбуков и смартфонов. Внести наши специфические требования, а также удалить ненужные варианты всегда можно через настройки.
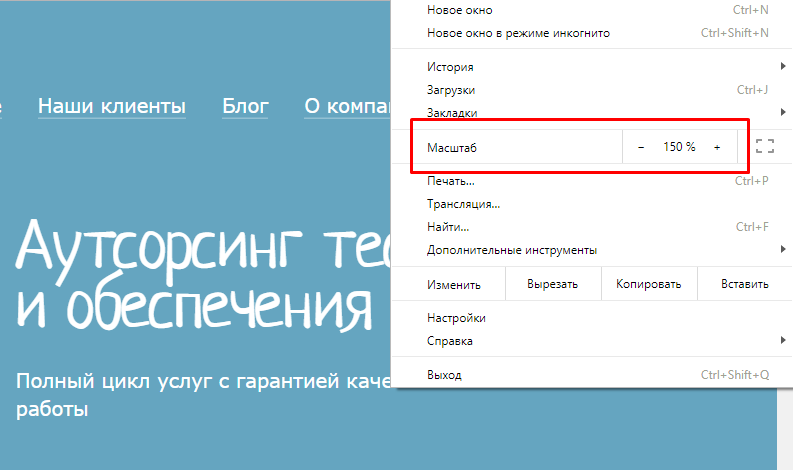
Кроме всего прочего, нужно помнить, что текст на странице иногда выглядит слишком мелким или чрезмерно крупным, а у пользователя могут быть проблемы со зрением. Для решения этих вопросов в браузерах существует возможность масштабирования экрана. Да, масштаб на странице меняется не так часто, но вот в мобильных устройствах пользователи непрерывно увеличивают и уменьшают само окно, так что нельзя забывать про тестирование мобильного масштабирования.
Визуально проверяется корректное отображение всех навигационных элементов:
- появление курсора на кликабельных элементах;
- отсутствие курсора, соответственно, на некликабельных;
- очевидное обозначение возможности переноса элемента;
- появление курсора и вводимых символов в поле для ввода текста;
- отображение фавикона.
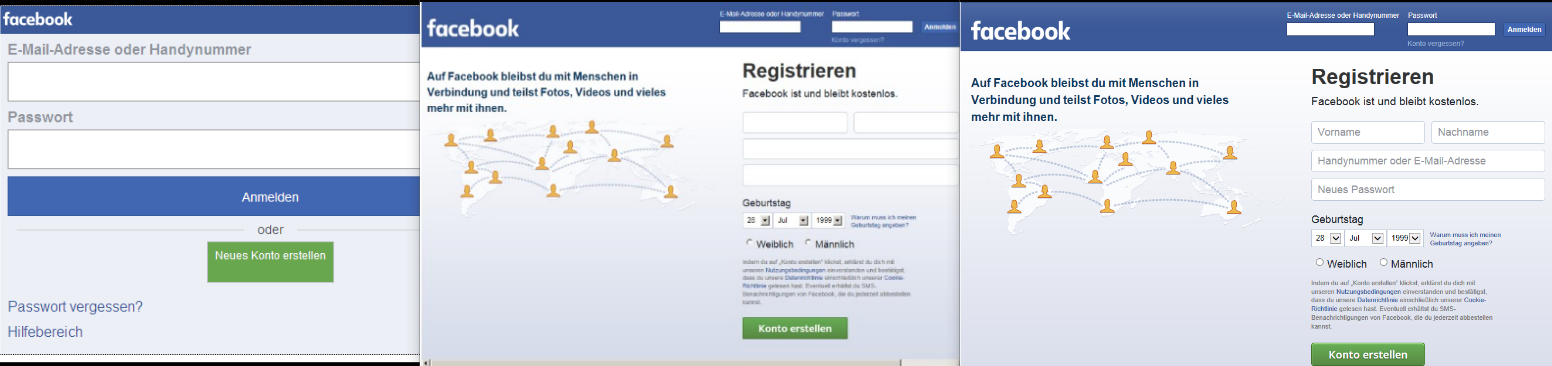
Переходя к следующему пункту тестирования, мы вспоминаем о таком коварном понятии, как кроссбраузерность. Одна и та же страница в разных браузерах может выглядеть по-разному. Это обусловлено различием движков, на которых эти браузеры работают. Несомненно, при тестировании верстки важно проверить отображение страниц хотя бы в самых популярных браузерах. Как правило, вид интерфейса в разных версиях одного браузера не сильно отличается, если только речь не идет об Internet Explorer. На картинке ниже представлено различие одной и той же страницы в версиях IE 8, 10 и 11.
По клику на картинку откроется полная версия.
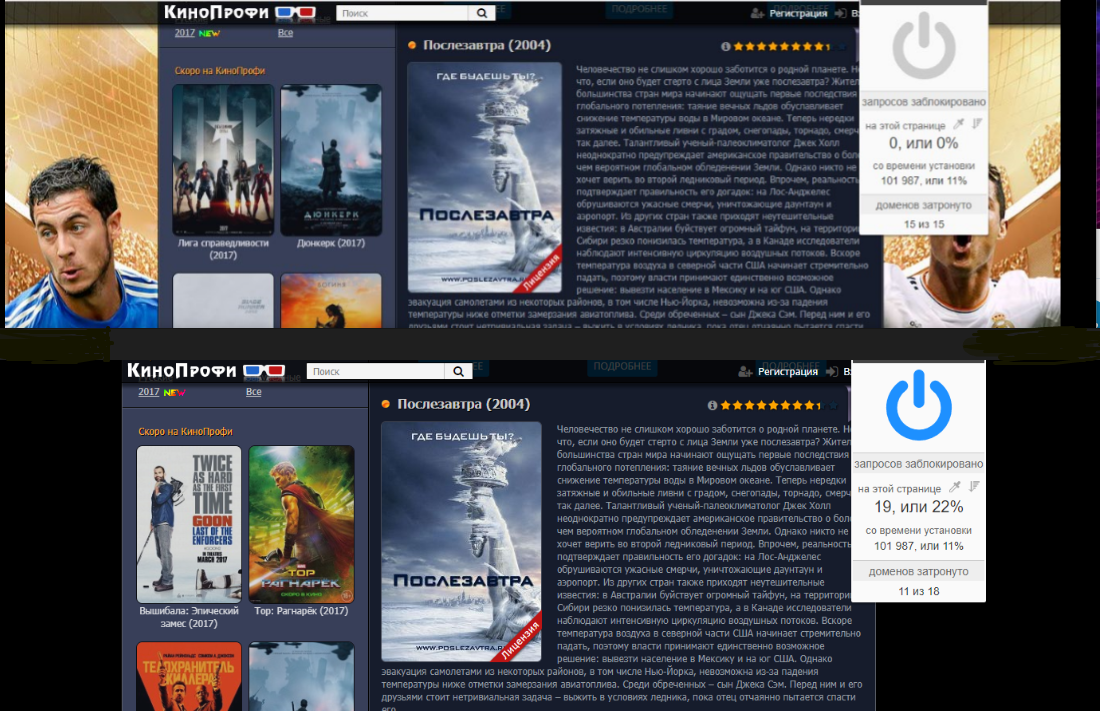
Еще одна особенность тестирования верстки – учет наличия всевозможных расширений, которые порой существенно влияют на внешний вид страницы. Одно из самых популярных на данный момент – расширение для блокировки рекламы Adblock. И если наш сайт поддерживает чужую рекламу, то мы просто обязаны проверить его работу с применением такого расширения.
Копаем вглубь страницы!
Можем ли мы после учета всех перечисленных ранее проверок остановиться и выдохнуть? Нет! Итак, курсор на кликабельных элементах появляется. Теперь пришло время проверять ссылки, ведь они могут открыть как заложенную в логику программы информацию, так и всем нам печально известную страницу 404. Ссылка на наш или чужой контент может устареть, а отследить такие моменты поможет приложение Black Widow. Периодически запуская проверку сайта с его помощью, мы получим возможность отследить битые ссылки раньше, чем их найдут пользователи.
Важно помнить, что страница должна отвечать техническим стандартам:
- кодировка UTF-8 (либо другая оговоренная в ТЗ);
- стандарт HTML;
- стандарт CSS (стоит отметить, что в этой проверке предупреждения допустимы, а ошибки – нет).
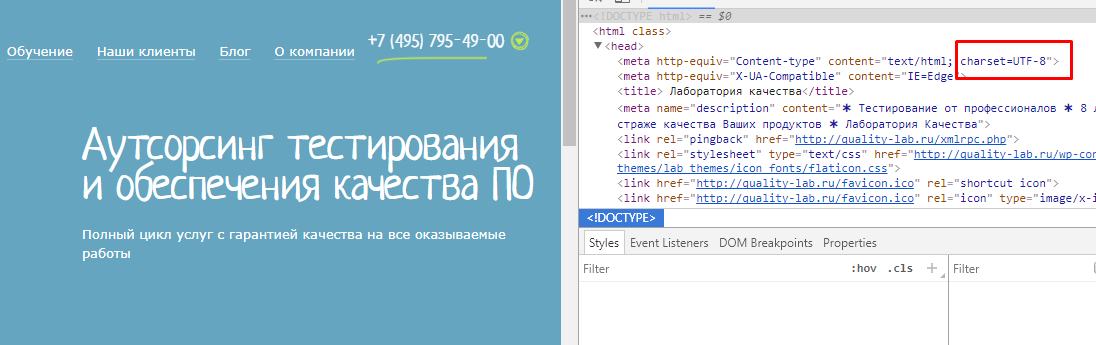
Первый пункт можно легко проверить в самом браузере с помощью инструментов разработчика на вкладке Elements.
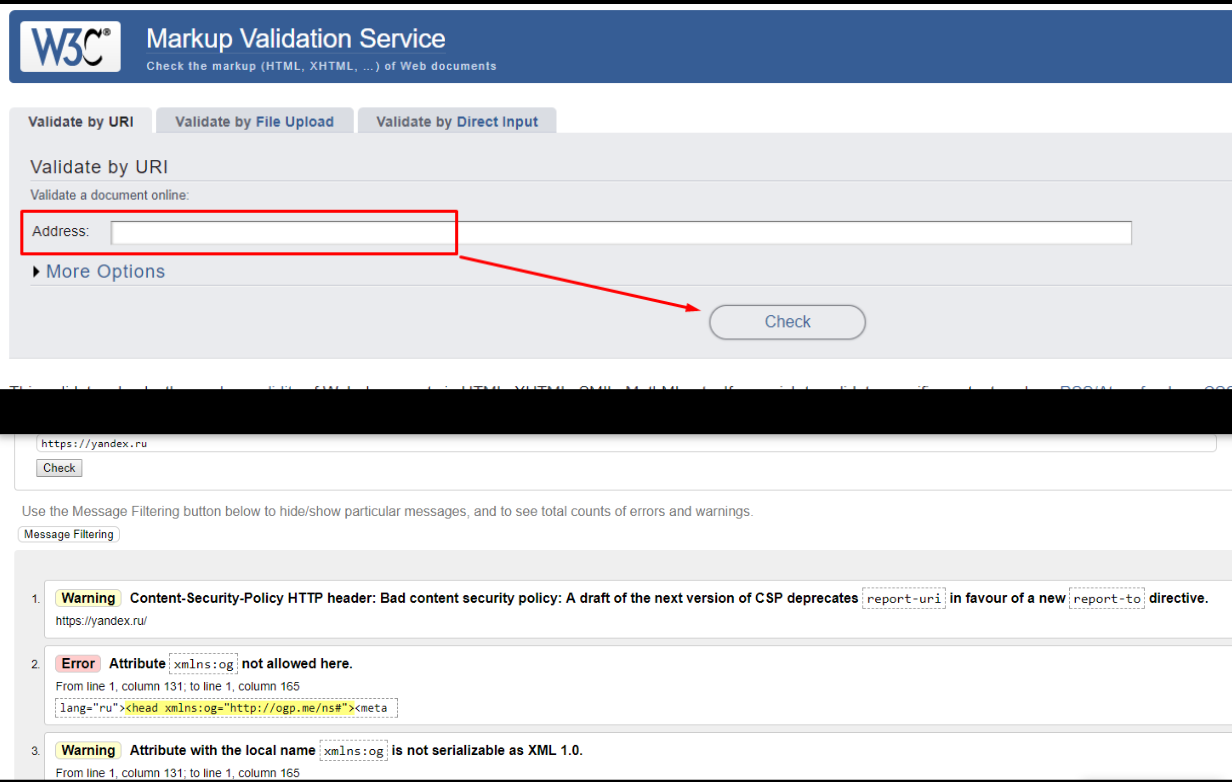
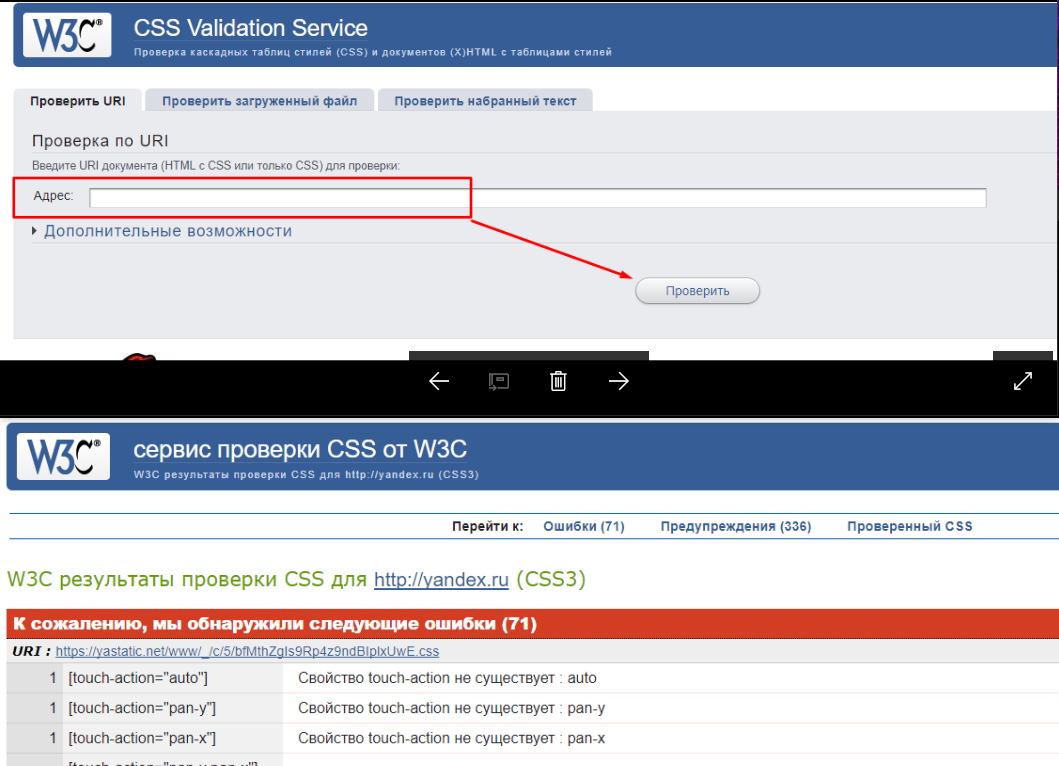
В правильности соблюдения стандарта написания кода мы можем убедиться с помощью сервисов от w3.org: достаточно написать адрес страницы в специально отведенное поле и запустить проверку. Все, что не попадает под «стандарты», будет обозначено словом ERROR.
Для примера возьмем всем известную страницу yandex.ru. Казалось бы, такой гигант должен быть идеален как снаружи, так и изнутри. Проверяем:
Как мы можем заметить по скриншотам проверки, валидатор выдает сообщения об ошибках, так как он опирается на самые свежие правила и стандарты. К сожалению, это не всегда можно сказать о ПО: при появлении изменений код далеко не всегда пересматривается и переписывается (тем более, если по факту он остается рабочим). Кроме того, нередко при создании программы применяются «авторские» решения, абсолютно правильные с точки зрения работы страницы, но невалидные для общепринятых стандартов. Сможет ли сам тестировщик определить, насколько критичны найденные ошибки? Скорее всего, потребуется консультация специалиста, умеющего писать код. Некоторые ошибки повлекут за собой серьезные исправления, в других же случаях вполне достаточным будет «причесать» элементы кода или тэги до их обновленной версии. После корректировки код станет идеальным, стандартизированным и не вызывающим ни единого подозрения… До следующего обновления стандартов.
На этом тестирование верстки практически заканчивается. Нам остается провести несколько негативных тестов, позволяющих оценить работу программы при следующих условиях:
- при отключенных картинках;
- при выключенном Flash;
- при выключенном JavaScript.
Даже во время загрузки страница должна выглядеть достойно: все надписи должны быть читабельны, картинки – подписаны, основной функционал сайта – доступен. Это особенно важно в тех случаях, когда мы имеем дело с низкой скоростью интернета или же с дорогостоящим трафиком у клиента. Но в любом случае все они – наши пользователи: мы их любим и заботимся о них!
Дополнительные возможности тестирования верстки
Согласитесь, поначалу все выглядело проще, чем оказалось на самом деле. Но и это еще не все! Имея некоторые резервы бюджета и времени, мы можем, углубившись в код, протестировать еще несколько параметров (при условии, что они действительно требуются для конкретного проекта):
- Веб-аналитика (Гугл-аналитика, Яндекс-метрика и пр.). Нужно убедиться в наличии самого счетчика в нашем коде и проверить корректность ID счетчика.
- SEO. В этом случае мы обращаем внимание на тэги. На всех страницах, которые индексируются, должны быть прописаны тэги «keywords» и «description»; на не подверженных индексации страницах или конкретных элементах должен быть тэг «noindex».
- Электронная коммерция. Цель тестирования – проверить информацию о завершенных покупках. Например, при просмотре ранее купленного товара должна выводиться информация о том, что данный продукт мы уже покупали. Другая возможность – просмотр всей предыдущей истории заказов: начиная с информации о номере и стоимости заказа и заканчивая видом и количеством товаров и адресом доставки (набор обязательных параметров задает заказчик на свое усмотрение).
- Интеграция с соцсетями. Для отслеживания ответов, перепостов и лайков разработчик прописывает в коде определенный метод. Наша цель – найти этот метод и проверить его на работоспособность. Например, внешний вид кнопок для шаринга или отображаемых блоков для подписки должен быть узнаваем и визуально отличен от стиля другой соцсети. Другой важный момент: мы должны убедиться, что при появлении информации о каком-либо сообществе или человеке контент отобразится корректно (пост будет выглядеть постом, а картинка – картинкой).
Выводы
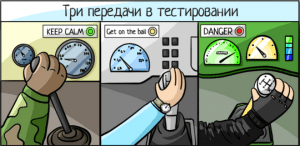
В заключение хочется рассказать историю о том, как решение пропустить этап тестирования верстки программы привело к остановке работы службы перевозок.
Однажды руководство одной из служб перевозок города N приняло решение добавить строку с именем клиента в окно заказа для водителей. Идея была немедленно передана разработчику. Разработчик буквально за пару часов справился с задачей, после чего было запущено обновление программы. Практически сразу в техническую поддержку начали поступать жалобы на слишком мелкий текст в измененном окошке. Сама идея водителям понравилась, но теперь самую важную информацию – адрес клиента – приходилось искать глазами. Замечания были переданы в разработку.
Вскоре новая версия программы была подготовлена, строку «адрес клиента» увеличили до предыдущего значения. Отдел тестирования приготовился к своей непосредственной работе, но руководство решило отказаться от проверки, основываясь на мнении работников технической поддержки, измученных постоянными звонками: «Да там только адрес увеличили, подумаешь! Пока проверим – наши телефоны взорвутся. Запускайте обновление!»

Как ни странно, после запуска исправленной версии звонки не прекратились, а количество свободных заказов стремительно возрастало. Оказалось, что при увеличении одной строки окошко «поехало», и кнопка принятия заказа исчезла с экранов гаджетов размером менее 5 дюймов. История закончилась благополучным откатом до предыдущей версии, но, как говорится, «осадок остался».
В этой статье мы кратко рассмотрели необходимость тестирования верстки и некоторые методы этого тестирования. Все они – простые или более сложные – послужат на пользу продукту. Выбор же оптимального набора методов в каждом конкретном случае остается за Вами!