Автор — Нина Полторакова (Агеева)
В данной статье мы не будем затрагивать тему необходимости и высокой важности скорейшей передачи билда в тестирование. Нет, мы попробуем аргументированно доказать важность использования тестирования на ранних стадиях реализации проекта.
Эксперты выделяют несколько этапов развития продукта:
- идея;
- стратегия;
- требования;
- дизайн;
- прототип и верстка;
- разработка и тестирование;
- поддержка.
Как правило, процесс тестирования начинается на предпоследнем этапе. Но правильно ли это? И в какой момент тестирование становится актуальной проблемой?
Тестирование требований
Итак, идея продукта получила поддержку, стратегия запуска уже разработана. Теперь необходимо подготовить требования – совокупность утверждений относительно атрибутов, свойств или качеств программного обеспечения, подлежащего реализации. Именно на этом этапе вам стоит подключить команду тестирования, ведь на основе требований ведется дальнейшее проектирование и разработка ПО. Тестирование сэкономит не только время, но и деньги.
«Каким образом?» – спросите вы. Ответ кроется в возможности получения отрицательной обратной связи (связи, при которой изменение выходного сигнала системы приводит к корректировке входного сигнала, противодействующей первоначальному изменению). Иными словами, отрицательная обратная связь – это такое влияние выхода системы на вход, которое уменьшает действие входного сигнала на систему. Конечно, вы можете получить эту связь и от своих будущих пользователей на этапе поддержки, но в этом случае есть высокий риск потерять их доверие и лояльность к продукту.
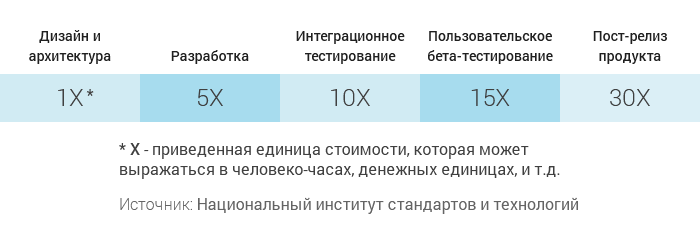
Кент Бек и Cindee Andres в книге Extreme Programming Explained: Embrace Change, 2nd Edition пишут о том, что «перехват ошибок на ранних стадиях проекта представляет собой наименее затратный способ обеспечения качества программного обеспечения… В разработке программного обеспечения существует дилемма: дефекты обходятся дорого, но устранение дефектов также обходится дорого. Однако, большинство дефектов в итоге превышают средства, которые были бы затрачены на их предотвращение».

При раннем тестировании требований мы всегда находили и отсекали совершенно немыслимые логические баги. В одной из ситуаций для работы с формой нужна была привилегия (набор определенных прав). Форма представляла собой двухуровневую систему, и у привилегии был доступ к обоим уровням. Аналитик ввел доработку: еще одна привилегия должна получить доступ ко второму уровню формы. Разработчики начали работу, но еще до реализации команда тестирования обнаружила баг в спецификации: новая привилегия не сможет пользоваться формой второго уровня, так как путь к ней идет через форму первого уровня, доступ к которой у привилегии отсутствует. Дефект исправили, для разработки это стоило некоторых «архитектурных» усилий. В результате мы сэкономили приличное количество времени.
Чем раньше команда приступает к тестированию продукта, тем больше обратной связи удается собрать и тем больше дефектов удается предотвратить. Более того, нередко встречаются ситуации, когда заказчик просто не может сформулировать требования, – и тогда команде тестирования необходимо собрать имеющуюся документацию, задать грамотные вопросы и написать качественные требования самостоятельно.
Тестирование макетов
На этапе дизайна и отрисовки продукта команда тестирования, уже войдя в курс функциональных особенностей и бизнес-логики продукта на основании требований, начинает работу с интерфейсом посредством макетов и скетчей.
Тестировщик, отсмотрев макеты, указывает на опечатки и стилистически неверные конструкции, проверяет локализацию и даже ставит нужные запятые там, где они действительно нужны. Это экономит массу времени вашей команде на этапе разработки и тестирования продукта, ведь теперь вам не придется заводить тривиалы и миноры, которые бы мозолили глаза разработчикам и отвлекали от более серьезных багов (тривиалы и миноры, от англ. trivial, minor – малозаметные или трудно различаемые ошибки продукта, не касающиеся бизнес-логики, не оказывающие или почти не оказывающие влияние на качество продукта).
Тестирование верстки
После завершения работы на стадии дизайна и исправления всех ошибок наступает этап прототипа и верстки. Если ваш продукт будет наполняться контентщиками в самом конце, оставьте им вычитку текстов; команда тестирования в этом случае может проверить правильность работы продукта на «рыбных» текстах. Баги верстки не отличаются большим разнообразием («поползла» верстка, некорректно переносятся строки и символы, тексты «залазят» на элементы интерфейса и т.п.) и обычно затрагивают небольшие элементы интерфейса, но даже такие, казалось бы, незначительные неудобства и ошибки могут отпугнуть ваших пользователей. На этой стадии также можно проверить основные поля ввода: какие символы должны приниматься, какие принимаются, а какие – нет.
Для маркетинговой акции интернет-гипермаркета разрабатывался промо-popup, который должен был появляться в центре экрана пользователя (потенциального покупателя) в определенных товарных категориях. На popup была расположена несложная форма, заполнив которую, пользователь получал письмо с кодом скидки на email, указываемый в форме. Форму передали в тест на стадии дизайна, и не напрасно: в форме неоправданно использовались разные шрифты, заголовки «скакали» над полями ввода, кое-где не хватало знаков препинания. После исправления ошибок форму сверстали и повторно передали в тест. И вновь было выявлено и отработано несколько ошибок: поля ввода можно было растянуть так, что они выходили за пределы самого popup, а отображение popup в браузере Internet Explorer версии 8 очень отличалось от его макетного представления. Теперь тестировщикам оставалось проверить логику работы (появление popup в нужных товарных категориях и «непоявление» в ненужных), а также правильность отправки кода скидки на почту пользователей.
На данном этапе команда тестирования указывает на ошибки бизнес-логики продукта, если таковые не были выявлены при тестировании требований. Пройдя основные пользовательские сценарии и бизнес-кейсы, тестировщики помогают избежать целого ряда ошибок: взаимодействия основных сущностей продукта, перехода от категории к подкатегории, переключения одного экрана на другой, а также и более сложных. Эти недочеты удобнее исправить сейчас, чем оставлять их на этап разработки и тестирования продукта.
На проекте была поставлена задача протестировать 4 модуля в соответствии с выделенными приоритетами. После завершения тестирования и локализации багов эти 4 модуля были размножены до 12. В итоге найденные при тестировании баги пришлось править в каждом из 12 модулей, а ведь при правильной организации процесса можно было обойтись корректировкой всего четырех.
Что в итоге?
Следуя нашим рекомендациям, команда уже на ранних этапах подробно ознакомится с продуктом, а это позволит с наименьшими затратами выявить возможные несоответствия на стадии комплексного тестирования. Тестировщики будут располагать основными пользовательскими сценариями (которые при необходимости можно откорректировать при исследовательском тестировании) и знать особенности работы продукта в том или ином браузере или ОС.

Таким образом, можно сделать следующий вывод: тестирование лучше всего начинать с этапа требований, сопровождая продукт тестами на каждом последующем шаге. Чем раньше в жизненном цикле продукта начнется тестирование, тем в большей степени мы сможем быть уверены в его качестве, а это значит, что и наши пользователи будут лояльны и довольны!
Удачи и легких вам релизов!