(если вы сами пока не знаете — всё нормально, с этим можно работать)
В ЛК периодически приходят с запросом: «Хотим юзабилити-тестирование». Отлично. А какое именно? Тут обычно следует пауза. Потому что термин один, а подходов — вагон. И если просто начать «тестировать всё», можно потратить бюджет в холостую, не решив главную проблему.
А на вопрос зачем — слышим: «Ну, чтобы получше стало». И начинается самое интересное. Правда в том, что вы можете не знать, что именно вам нужно. И это нормально. UX-тесты — штука многослойная, и за фразой «хотим протестировать» может стоять совершенно разная мотивация:

- продакт что-то не то чувствует,
- маркетинг жалуется на плохую конверсию,
- у саппорта чат пылает вопросами вроде «где тут кнопка?!»
Если мы не докопаемся до корня, то и решение будет мимо. Поэтому под каждый запрос — свой подход, своя методика и свои метрики.
Давайте посмотрим на несколько типовых ситуаций, с которыми приходят клиенты на первую встречу. Мы подготовили краткий ликбез, который помогает им не ошибиться.
Спойлер: юзабилити-тестирование — это достижение конкретных целей бизнеса, а не просто “хочется, чтобы было красиво”.
Надо, чтобы люди понимали, как пользоваться продуктом
(и старички, и новички — чтобы всем было логично и очевидно)
Возможно, вы не до конца уверены, как люди проходят важные сценарии. Или подозреваете, что флоу не такой очевидный, как казалось на этапе проектирования. Здесь мы «со своей колокольни» подходим комплексно:
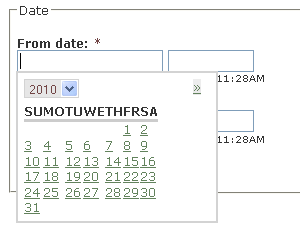
на картинке ⬇️ «очень легкий» календарь, да?

- Собираем ключевые сценарии – что критично для бизнеса, какие действия должен совершать пользователь.
- Добавляем свои сценарии — с поправкой на реальную ЦА (можем сами набрать нужных пользователей, но это отдельный бюджет).
- Запускаем think-aloud, session recording, тайминги достижения целей.
- Параллельно ставим Webvisor — смотрим тепловые карты, клики, залипания.
- После сессий — короткие опросы, фидбек по восприятию, проверка иерархии.
Разрабатываем необходимые метрики по:
- Среднему времени выполнения задачи;
- Количеству прерываний;
- Количеству нерешённых задач;
- Наглядности флоу в карте путей.
Наша цель – снизить рейт незавершённых сценариев и сделать путь пользователя от начала до конца интуитивным.
Мечтаем сделать лучше, чем у конкурентов
(и показать пользователю, что здесь — проще, быстрее, понятнее)
Такой запрос часто приходит, когда продукт выходит на насыщенный рынок. Здесь фокус не только на удобство, но и на скорость + когнитивную лёгкость. Какая наша стратегия тут?
- Проводим GOMS-анализ1, KLM2 — разбираем, сколько действий нужно, где теряется внимание, что можно сократить.
- Изучаем хронометраж сессий, клик-тесты3, замер времени от старта до выполнения задачи.
- Если надо — делаем сравнительный анализ с UX-конкурентами.
Разрабатываем необходимые метрики по:
- Количеству шагов до результата;
- Среднему времени завершения;
- Уровню когнитивной нагрузки (опросники NASA-TLX4 или аналогичные);
- Повторным действиям/возвратам на экраны.
Наша цель – упростить, ускорить, сократить. И потом это же показать на слайдах вам/вашему руководству.
Хотим, чтобы интерфейс был интуитивным
(и чтоб в саппорте не спрашивали “где эта функция”, если она есть)
Тут обычно у команды есть определенные боли:
- пользователи жалуются на то, чего нет в продукте — а оно там есть;
- саппорт тратит кучу времени на однотипные объяснения;
- маркетинг не может продвинуть функциональность, которую не видно.

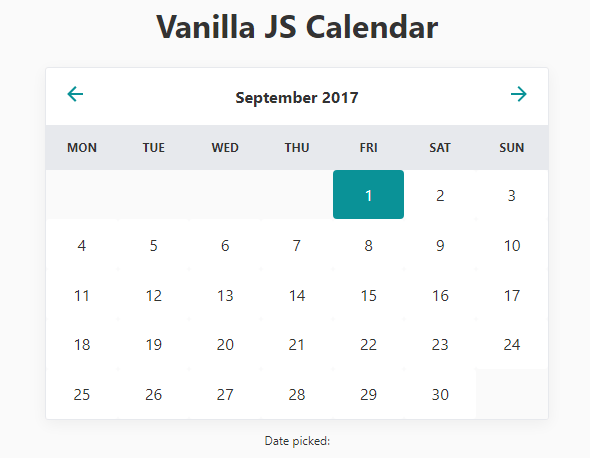
⬅️ Этот календарь получше первого?
В этом случае мы тестируем «интуитивность» — насколько легко человек находит то, что ему нужно, и насколько логично работает интерфейс. Мы используем коридорные тесты, первый клик, cognitive walkthrough, card sorting, оцениваем, насколько пользователь видит то, что ожидает, и в конце демлпем оценку “послевкусия”, чтобы понять общее впечатление.
Разрабатываем необходимые метрики по:
- Проценту правильных первых кликов;
- Среднему количеству переходов до цели;
- SUS (System Usability Scale) / UMUX (Usability Metric for User Experience) — интегральной оценке юзабилити;
- % найденных/не найденных функций.
Наша цель – сократить нагрузку на техподдержку, убрать “невидимые” функции, повысить удовлетворённость.
Что же дальше?
Итак, два варианта:
- Если вы точно знаете, что у вас болит — супер, работаем по цели.
- Если не знаете — тоже не страшно. Мы поможем разобраться
- Зададим нужные вопросы.
- Посмотрим, откуда прилетает сигнал (продакт, маркетинг, поддержка).
- Подберём те методы, которые реально ответят на вопрос «как улучшить».
- И заранее обсудим, нужна ли рекрутинг аудитории, какие метрики будем считать, какой результат для вас будет считаться успехом.
Юзабилити-тесты — это не волшебная пилюля. Это инструмент.
Чтобы он сработал, важно чётко понимать, что именно вы хотите узнать, и почему это важно бизнесу. Если на этот вопрос пока нет ответа — приходите, поможем найти. А потом и протестировать.
- GOMS «the model of goals, objects, methods, and selection rules» позволяет предсказать время, необходимое для выполнения задачи с помощью конкретного интерфейса ↩︎
- KLM основана на уровне нажатия клавиш, который принадлежит к семейству моделей. Модели KLM и GOMS имеют общее то, что они только предсказывают поведение экспертов без ошибок, но в отличие от этого KLM нуждается в указанном методе для предсказания времени, поскольку он не предсказывает метод, как GOMS. ↩︎
- Метод тестирования эффективности с точки зрения восприятия информации пользователями с помощью интерактивных опросных анкет. ↩︎
- Золотой стандарт для измерения субъективной рабочей нагрузки в широком спектре приложений, инструмент для измерения и проведения оценки субъективной умственной нагрузки ↩︎