Как часто заказчики ПО хотят, чтобы их детище работало у любого пользователя, в любых условиях и окружениях? Здесь будет уместен ответ — всегда. Что же скрывается за этой фразой? Что именно требуется для проверки от тестировщика? И как он будет воплощать требования в жизнь?
Не секрет, что WEB-приложения имеют отличия от десктопных. Самое главное отличие и опасение — это то, что мы не знаем, в каком браузере и уж тем более — в какой версии этого браузера откроет приложение наш пользователь.
Сколько существует браузеров
Если вас спросят, сколько браузеров вы знаете, думаю, вы с уверенностью назовете не меньше пяти. А если вас спросить, сколько вообще существует браузеров — возможно, вы задумаетесь.
А если спросить об этом у Гугла? Ответ будет неоднозначный. Количество более-менее известных браузеров сейчас превышает 50 наименований. И возможно, прямо сейчас кто-то выпускает в сеть еще один, свой собственный. А давайте представим, что уже завтра этот “кто-то” выпустит обновление своего браузера. Как же в таких непростых условиях проверить всё?
Какие есть стандарты для создания браузеров
Есть радостная новость! Типовых движков, с помощью которых работают браузеры, гораздо меньше. Кроме того, существуют язык разметки и протоколы, которые объединяют все наши разнообразные и разношерстные браузеры. Я говорю о таких вещах, как HTML, CSS и HTTP. Любой уважающий себя и своих потенциальных пользователей создатель браузера будет соблюдать эти правила и сделает браузер, адаптированным под общепринятые стандарты. Отдельно почитать об этом можно на сайте w3.org.
Но и тут есть подводные камни. Стандарты совершенствуются; новые версии браузеров, по крайней мере, стараются совершенствоваться. А старые версии? Мало кто занимается доработкой старых версий. Да вообще никто не занимается. Выпустили новую — и все счастливы. А пользователи, думаете, каждый день проверяют наличие обновлений своего браузера? Тоже вряд ли.
К тому же, не стоит забывать про разработчиков, которые пишут само приложение. Они тоже люди, могут ошибиться в коде, могут не посмотреть в стандарт — бывает всякое. Поэтому, к сожалению, стандарты — не панацея.
Как выбрать браузеры под ваше приложение
Теперь о тестировании. Прежде чем начать непосредственно тестировать то или иное web-приложение, тестировщик должен ознакомиться с требованиями, которые выдвигает заказчик. Бывает так, что в требованиях изначально прописано: “Наш продукт должен работать в браузерах Chrome, начиная с версии 43, и IE, начиная с версии 9”. Или же сам заказчик не может определиться и, конечно же, ему хочется охватить всё и всех. Ну а вдруг, его самый важный потенциальный клиент использует браузер Uran? И что тогда? Он не увидит его приложение вовсе?
Прежде чем тестировщик начнет устанавливать себе все браузеры мира на один компьютер или, наоборот, удалять ненужные 48, можно предложить заказчику провести исследование. Таким образом, тестирование пройдет быстрее и более углубленно. Приложение выйдет в свет раньше. Ну а сам заказчик потратит меньше денежных средств.
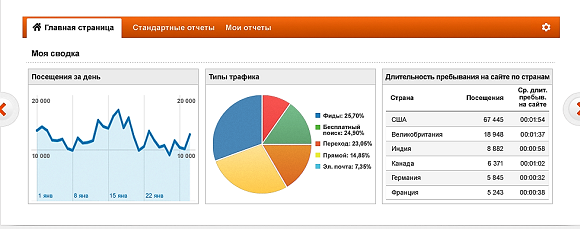
Для начала надо определить целевую аудиторию будущего приложения. Кто эти люди, где они живут? Исходя из этих данных в сети можно увидеть статистику использования браузеров — например, самые популярные браузеры Азии. Благодаря таким запросам можно увидеть очень интересные и даже неожиданные результаты. Ну а если приложение в каком-то виде уже существует, можно воспользоваться удобной статистикой от ГуглАналитикс и иметь свои конкретные данные.
Хочу показать вам некоторые сервисы по просмотру статистики:
- w3schools.com — здесь можно посмотреть данные по каждому месяцу, отследить тенденции. Кроме непосредственно браузеров и их версий можно посмотреть данные по использованию ОС, по разрешениям экрана и мобильным платформам;
- http://gs.statcounter.com — здесь собрана статистика по отдельным странам или сторонам света (Азия, Европа, Океания);
- netmarketshare.com — на этом сервисе можно самому составить список из интересующих Вас браузеров и их версий;
- google.ru — на Гугл Аналитикс можно будет посмотреть свою собственную статистику.
Как проводить кроссбраузерное тестирование
Когда выбор браузеров завершен, начинается полноценное тестирование. Допустим, вы выбрали три версии IE, три версии Chrome, две версии FireFox и две версии Safari. Если с разными браузерами один тестировщик справиться сможет, то с разными версиями одного и того же браузера может возникнуть заминка.
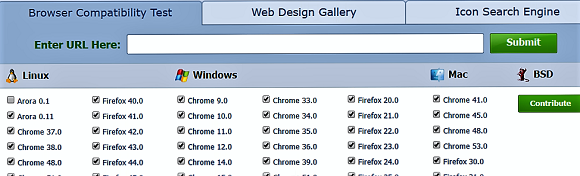
Тут на помощь приходят эмуляторы. Их тоже существует немало. С помощью одних, например, Browsershots, можно получить скриншоты реальных пользователей с нужных нам браузеров и их версий. С помощью других можно самому выполнять нужные нам действия в самом эмуляторе.
Я хочу рассказать про два из них, которые лично использовала в ходе своей работы.
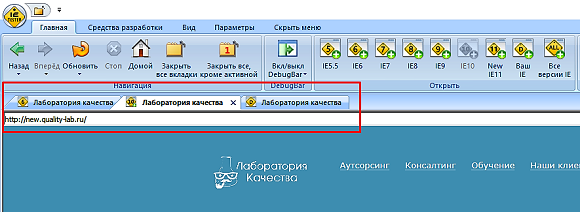
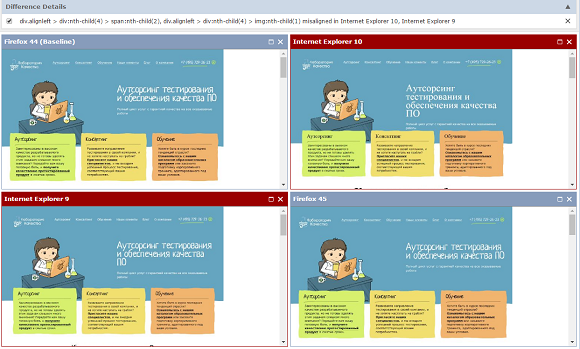
Например, эмулятор IETester, разработанный специально под этот браузер. В соседних окнах эмулятора можно открыть одну и ту же страницу разными версиями браузера. Это очень удобно и наглядно. Путем сравнения двух соседних вкладок можно легко увидеть несоответствия в отображении. В моей практике эта программа меня не подводила. И вдогонку, еще один её несомненный плюс — программа полностью бесплатна и занимает совсем немного места.
Однако, есть мнения, что отображение в этом эмуляторе не соответствует действительности. Как быть в этой ситуации? Есть решение! Проверить в самом браузере. Если какой-то момент “прям смущает-смущает”, открывайте реальный браузер и смотрите.
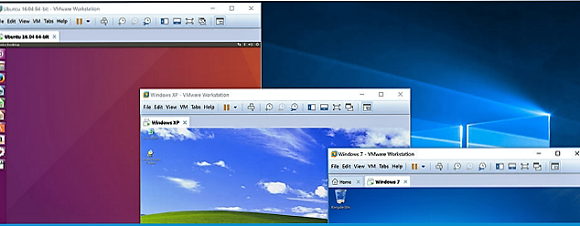
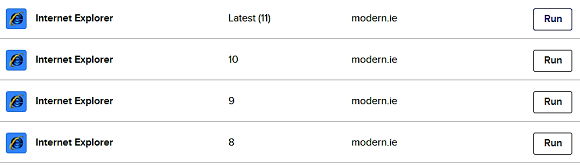
Если, например, надо проверить в IE 10, а на компьютере уже есть IE 11? Удалять, переустанавливать, проверять — это неверное решение. Тут на помощь приходят виртуальные машины. Это как компьютер в компьютере.
Например, можно воспользоваться Vmware workstation. И иметь на рабочем компьютере одни версии браузеров, а на виртуальной машине — другие. Можно даже установить несколько таких машин на один компьютер, и после этого иметь под рукой много разного софта. Стоит заметить, что виртуальные машины тоже различаются:
- Vmware workstation — поддерживает работу с Windows и Linux;
- Windows Virtual PC — только для Windows;
- ORACLE VirtualBox — готова к установке Windows, Linux и MAC OS.
Другой эмулятор — Spoon. Им также можно пользоваться абсолютно бесплатно. Он включает в себя широкий выбор браузеров: Firefox, Chrome, Opera, Safari и их разные версии. Тоже довольно удобная программа, которая позволяет в разных окошках на одной странице сравнить разные браузеры.
Разнообразие инструментов для тестирования кроссбраузерности
Конечно, этими двумя программами выбор эмуляторов не ограничивается:
- есть платные Multibrowser и CrossBrowserTesting;
- есть бесплатные — например, Lunascape;
- есть с бесплатным пробным периодом — Browsera.
Каждый тестировщик знает и любит какие-то свои программки.
Кроме программ, устанавливаемых локально, тестирования в облаке и получения скриншотов хочется также выделить сервис Crossbrowsertesting.com. В нем можно:
- делать скриншоты;
- тестировать в разных браузерах и ОС;
- записывать тесты и позже прогонять их на других нужных браузерах.
Кроме записи данный сервис может похвастаться полноценной работой в ОС: т.е., можно в рамках одного теста переключаться между браузерами, задавать разные адреса и даже открывать инструмент разработки.
На что важно обращать внимание при кроссбраузерном тестировании
А зачем вообще тестировщики проводят такое тестирование, что именно они хотят проверить? Как я уже говорила, браузеры — разные, движки, на которых они работают, тоже разные. А это значит, что одни и те же элементы могут отображаться по-разному. Ведь разработчикам во время написания приложения довольно сложно подстроиться сразу под все браузеры и учесть все их особенности.
WEB-приложения по-другому называют клиент-серверные приложения. Здесь клиентом выступает браузер, а сервером — веб-сервер. Браузер принимает от пользователя запрос, отправляет его на сервер. WEB-сервер обрабатывает запрос и передает ответ обратно в виде HTML-страницы. Браузер отрисовывает полученный код в страницу, которую мы с Вами в итоге и видим. То есть, непосредственно от браузера будет зависеть то, какой мы увидим страницу.
Тестировщики при таком виде проверок отслеживают отображение форм, полей, чекбоксов, шрифтов, но наибольшее внимание, конечно же, уделяется интерфейсу: ведь это то, что в первую очередь оценивают пользователи вашего приложения.























[…] Статья по теме: Гайд по кроссбраузерному тестированию +множество поле… […]