В этом материале мы расскажем сразу о двух достижениях нашей команды, которые на первый взгляд кажутся не связанными друг с другом. Действительно, какое отношение юзабилити-тестирование имеет к составлению первичной документации? Но если подумать, то именно проколы при ее подготовке чаще всего и приводят к дорогостоящим переделкам программного обеспечения в будущем. Но обо всем по порядку.
Как получить юзабилити-тестирование, а не набор чьих-то мнений
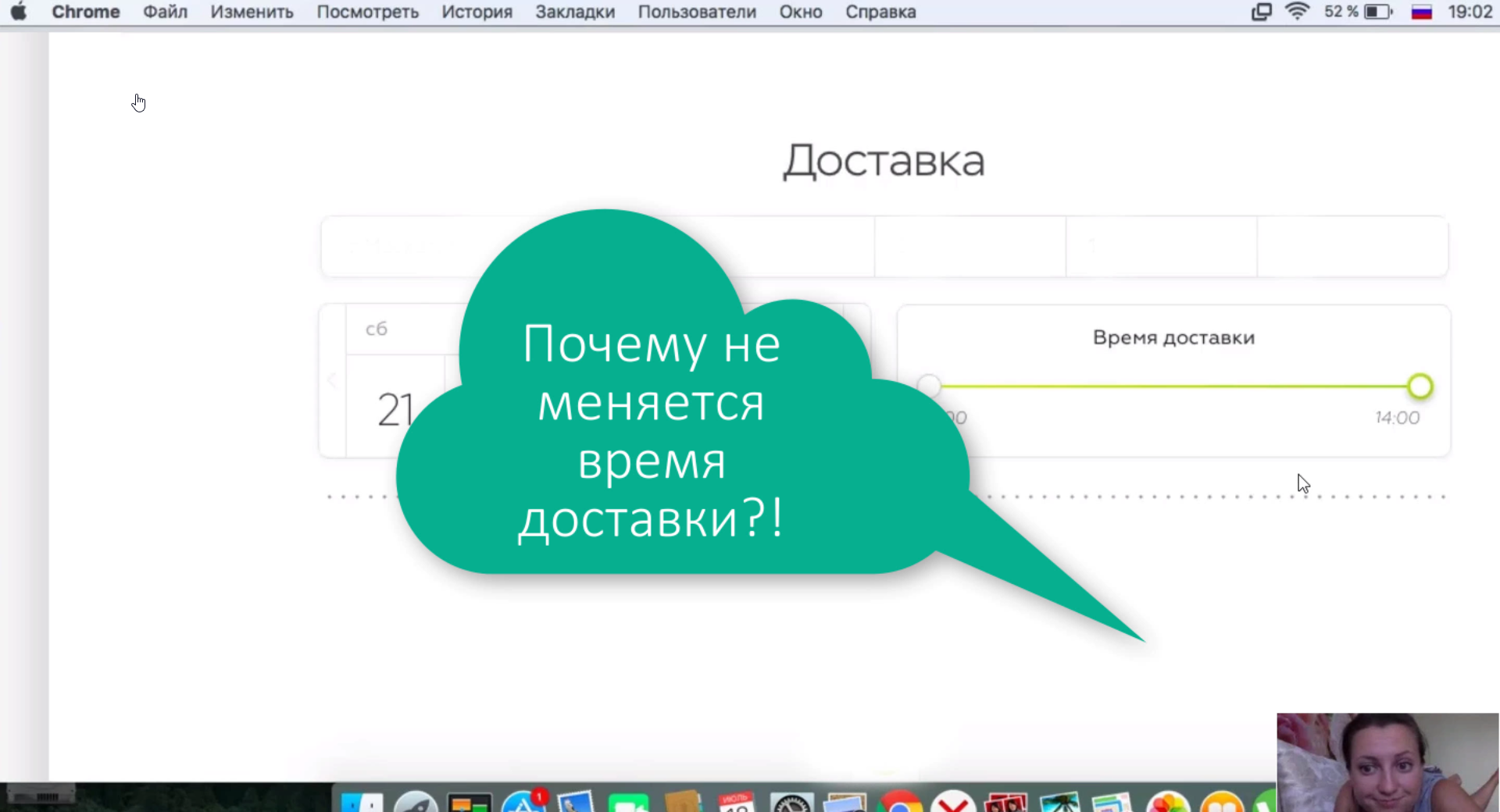
Ситуация: к нам пришел заказчик, заинтересованный в услугах по функциональному тестированию. Ни о каком юзабилити-анализе на первой встрече речи не шло. Мы приступили к работе. Однако инженеры по тестированию быстро заметили, что многие стандартные функциональные блоки реализованы на сайте нелогичным или не до конца понятным пользователю образом. К примеру, потенциальные покупатели не понимали, как работает меню, а когда открывали корзину, то не могли быстро оформить заказ и узнать, когда же он будет доставлен. Мы поняли, что, сконцентрировавшись исключительно на функциональном тестировании, отходим от самого понятия Quality Assurance, где первое слово переводится как «качество». И если сервис клиента работает корректно, но каждый пятый покупатель не понимает, как им пользоваться — то зачем мы вообще нужны на проекте?
Наше решение: чтобы показать клиенту обнаруженные проблемы и пути их решения, мы провели юзабилити-тестирование части продукта. Для начала мы прояснили основные задачи сервиса, что помогло точнее определить целевую аудиторию. Затем составили ролевые модели, что улучшило понимание конечного потребителя. А в финале подготовили стандартные поведенческие сценарии и предложили пройти по ним потенциальным покупателям. Сразу оговоримся: средний представитель целевой аудитории — молодой человек, который довольно часто серфит в интернете и не боится онлайн-сервисов. И именно среди таких людей мы провели несколько серий тестов, позволивших выявить слабые стороны сервиса. Мы подготовили список проблем и путей их решения и передали заказчику.
Дмитрий, 31 год, хозяин сети кофеен, вегетарианец, часто заказывает еду c помощью смартфона, придирчив к качеству продуктов…
Далее мы дадим несколько советов, как получить максимальный эффект от юзабилити-тестирования.
Всегда требуйте аудио и видеозаписи работы с респондентом
Мы прекрасно понимаем, почему юзабилити-тестирование до сих пор считается чем-то схожим с шаманством, если не шарлатанством. Достаточно взглянуть на это со стороны заказчика: приходят какие-то люди и говорят, что по результатам какого-то там анализа они выяснили, что в его продукте есть такие-то недочеты. И теперь эти недочеты нужно срочно исправить, что потребует дополнительных вложений в разработку и тестирование. А твое ПО, вроде как, и без этого неплохо работает.
Но стоит несколько раз увидеть, как с вашим сервисом взаимодействуют реальные люди, с какими трудностями они сталкиваются, как из чего-то мифического и недостоверного юзабилити-тестирование превращается во вполне понятный и адекватный механизм оценки качества текущей версии продукта. Плюс видеозаписей состоит еще и в том, что аналитики всегда могут несколько раз пересмотреть тесты различных групп пользователей и точнее понять, в чем заключается ключевая проблема сервиса. Иногда достаточно исправить всего несколько UI-багов, чтобы получить значительный рост конверсии потенциальных покупателей в реальных.
Всегда требуйте сравнение по GOMS с конкурентами
Чтобы точно понять, насколько ваш продукт отстает от конкурентов, необходимо провести анализ эффективности пользовательского интерфейса (GOMS) и сравнить его результаты со схожими сервисами. На проекте, о котором идет речь в этой статье, результаты были неутешительными. Люди не понимали, как сделать заказ, из чего формируется стоимость, что попадает в заказ, и за что они платят. У конкурентов все эти действия были продуманы значительно лучше.
Часто можно услышать: «Но у меня нет прямых конкурентов, какой смысл в этом анализе?» Вот в чем загвоздка: даже на рынке утилизации ядерных отходов есть конкуренция, поэтому, скорее всего, вы врете сами себе. Конкуренты повсюду. Если их нет на вашем текущем рынке, хорошие аналитики подберут потенциальных соперников из числа международных компаний, и вы заранее сможете подготовиться к их возможному приходу. Но это уже больше из разряда фантастики, мы в принципе еще не видели аналитика с мозгами, который не нашел бы 3-5 крупных и максимально близких конкурентов в любой сфере бизнеса.
Всегда требуйте обоснований для каждой рекомендации
За каждой юзабилити-рекомендацией должны стоять четкие аргументы. Если вы хотите понять, почему не все клиенты оформляют заказ в вашем интернет-магазине, вам должны не просто сказать, как изменить форму заказа, но и объяснить, почему вы должны внести соответствующие изменения. К примеру, в схожих ситуациях мы не просто ищем, на каком шаге клиенты чаще всего отказываются от оформления заказа. Но и пытаемся понять, что останавливает представителей целевой аудитории. Ведь часто проблема не в том, что какая-то форма оказалась неудобной или сложной для понимания. Иногда у потенциального заказчика возникают иррациональные страхи и тревоги, связанные с самим продуктом. И тут одной перестановкой кнопки «Заказать прямо сейчас» в более удобное место проблему решить не удастся.
В целом, правильно проведенное юзабилити-тестирование и воплощение рекомендаций в жизнь способны за короткий срок повысить привлекательность сервиса для потенциального покупателя/пользователя. И хотя многие заказчики все еще считают, что клиент идет туда, где дешевле, на самом деле все чаще он идет туда, где удобнее. И про это не стоит забывать, учитывая, что сегодня в каждой, даже самой крошечной сфере бизнеса есть с десяток конкурентов. И именно тот, кто первым подумает о пользователе и его комфорте, окажется на вершине пирамиды.
Почему чек-лист — идеальный инструмент для проектов без документации
Ситуация: к нам пришел заказчик без документации. Это не преувеличение. Формальных требований к ПО было написано ровно… ноль строк. Вся информация о том, как должен функционировать продукт, хранилась либо в головах сотрудников, либо была зарыта где-то в бесконечных обсуждениях, растянувшихся на сотни и тысячи чатов. В итоге никто не мог быстро и четко сказать, как тот или иной функционал должен работать, уйма времени уходила на бесконечные уточнения и споры. При этом заказчик не только активно внедрял новый функционал, но и не собирался растягивать календарь релизов.
Наше решение: мы сразу отказались от идеи подготовки полноценной документации, так как на это ушло бы слишком много времени, которого у нас и так не было. Вместо этого мы решили составить хороший, проработанный чек-лист. С его помощью мы решали сразу две проблемы. Во-первых, теперь можно было проводить регрессионное или смоук-тестирование по четкому и понятному сценарию (чек-лист быстро трансформируется благодаря расставленным приоритетам у каждой проверки). Во-вторых, чек-лист стал хранилищем требований к существующему и разрабатываемому функционалу.
Но это только вершина айсберга, на которой оказалось более 500 проверок. Нам предстояло решить более сложную задачу: как сделать работу с этим чек-листом максимально интерактивной, чтобы за ходом регрессии могли следить не только тестировщики, но и программисты, менеджеры по продукту и технический директор со стороны заказчика. И хотя на рынке существует уйма готовых специализированных решений, конкретно в этом случае мы остановились на Google-таблицах. И вот почему.
Google-таблицы — это интерактивно
Мы заметили, что заказчик на проекте очень любит спрашивать, на какой стадии находится тестирование. Чтобы не тратить время на подготовку промежуточных отчетов, мы вынесли все ключевые метрики на отдельный лист. Теперь заказчику достаточно зайти в таблицу, чтобы увидеть, какое количество ключевых проверок пройдено, какое количество багов обнаружено и какой у них приоритет. Это же относится и к разработчикам, которые могут быстро понять, в какой части ПО скопилось большое количество проблем, — им достаточно посмотреть в таблицу и проанализировать расположение «красных» очагов.
Google-таблицы — это информативно
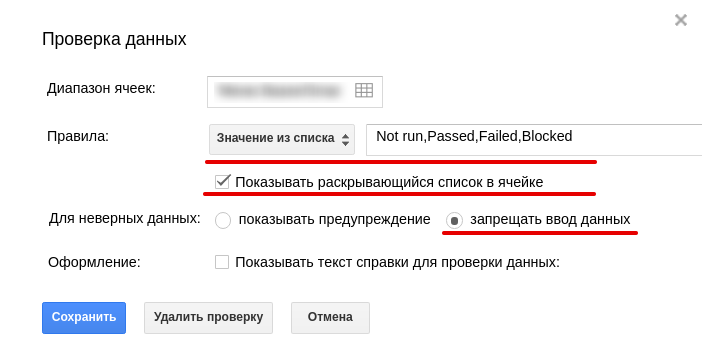
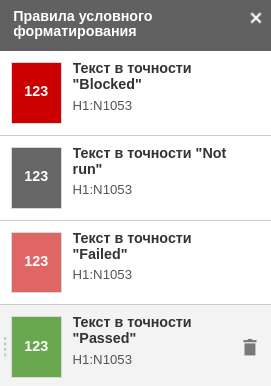
Чтобы повысить информативность процесса тестирования, в каждом чек-листе мы добавили колонки с информацией о тестируемых окружениях и статусами. Сделали мы это следующим образом. В диапазоне ячеек со статусами настроили проверку данных и правила условного форматирования:
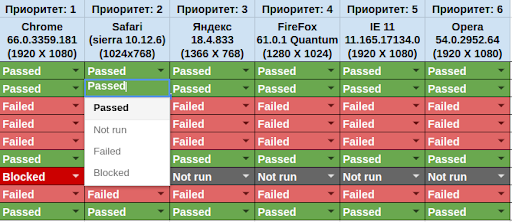
Благодаря этому у нас появилась возможность быстро выбрать нужный статус и добавить ему удобное визуальное отображение:
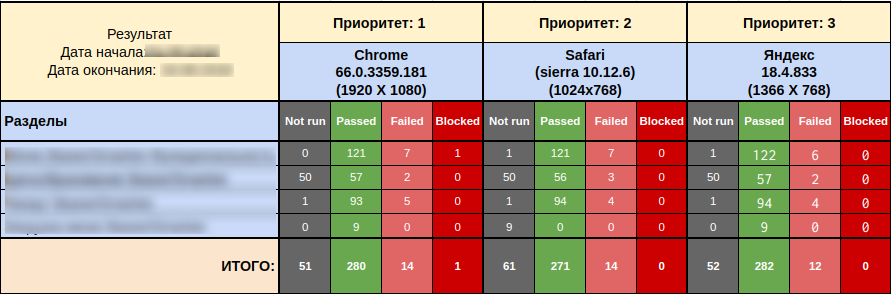
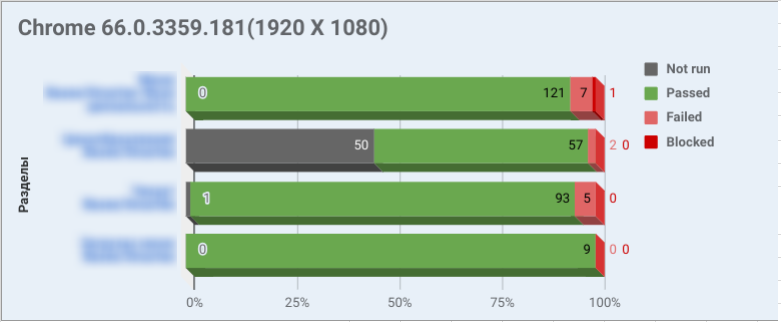
Все статусы мы разместили в строках. И тут возникла небольшая проблема, поскольку у нас несколько типов проверок, а значит и несколько листов в Google-таблице. Бегать же по каждому и листать вверх-вниз неудобно, это серьезно усложняет восприятие общей картины. Для решения этой задачи мы на отдельном листе сформировали статистику как в виде общей таблицы, так и в виде графиков:
Google-таблицы — это пластично
Наверное, это не самое точное слово, но именно пластичность Google-таблиц делает их идеальным инструментом для небольших команд, работающих над быстро изменяющимся ПО. Или в режиме стартапа. Когда каждый день на проекте что-то меняется, когда функциональность и UI перепридумываются по несколько раз в квартал, вы не можете выбрать какой-то один идеальный инструмент, отвечающий всем вашим требованиям. Потому что таких инструментов не существует, ни платных, ни бесплатных. А Google-таблицы, как правило, знакомы всем участникам процесса, от менеджеров до разработчиков, от тестировщиков до бизнес-аналитиков. Новичкам не приходится тратить время на погружение в проект, а «старички» с каждым разом проходят регрессионные проверки все быстрее и быстрее, что позволяет им выделить время на работу с новым функционалом.
Конечно, если у вас устоявшийся проект, то, скорее всего, вы сможете подобрать для себя более удобное и долгосрочное решение. Но если ваш проект быстро меняется, то не сбрасывайте со счетов обычные Google-таблицы. Если правильно их настроить, то в выигрыше останется и команда тестирования, и команда разработки.
На сегодня — все!
До встречи в блоге «Лаборатории качества».